个人网站DIY搭建--无需编程背景,手把手教程指南
 公司资讯
公司资讯  admin
admin  发布时间:2023-12-12
发布时间:2023-12-12  浏览:116 次
浏览:116 次
介绍
这个教程会手把手带大家DIY搭建一个酷炫(花里胡哨)易维护且免费(重点)的个人网站。因为会用到WordPress,有很多免费的模版可供使用,学术,极客,设计师,个人店铺,博客等等全职业都适用。本教程不要求懂任何编程知识(除了知道PHP是世界上最好的语言这个常识外)。
要点总结
网站网站展示为(GitHub用户名+github.io): https://GitHub用户名.github.io host在GitHub page ,永久免费利用WordPress制作,简单高效,易维护,且不需要编程知识WordPress上海量模板(免费与付费都有)可供使用,可迅速制作出不同风格的网站网站展示



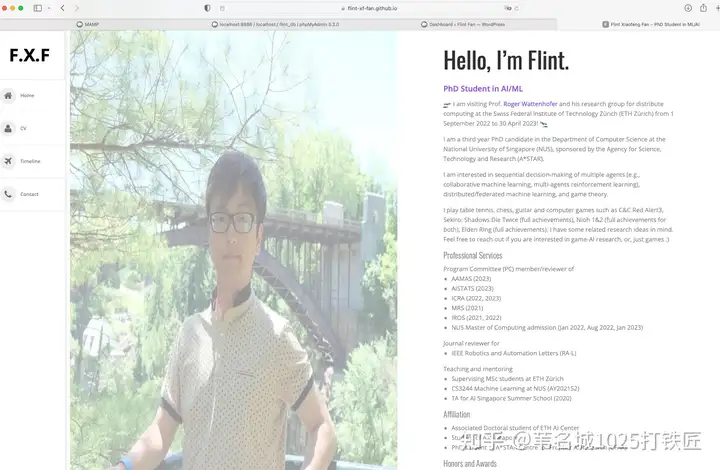
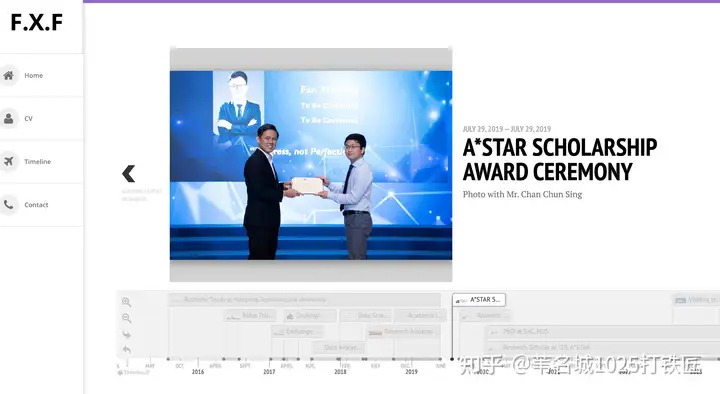
可以进入我自己的主页作为参考:https://flint-xf-fan.github.io
要求/准备
GitHub账号能搭建本地WordPress的电脑(本教程默认使用MacOS操作系统)1. 搭建本地WordPress网站
这个教程的第一步,是在本地搭建一个WordPress网站。简单来说,WordPress是一个开源的个人博客搭建软件和其内容管理系统,以最好的语言 PHP和MySQL为平台。使用WordPress能让很多不懂编程的人也能较为容易地搭建,管理和装饰个人博客,甚至是商业用途的网站。本教主要适用于个人非商业用途网站搭建。
不同操作操作系统安装WordPress的步骤会有所不同。本教程主要以MacOS为例进行示范,等回新加坡后用主机出Windows和Linux的。
安装MAMP(Macintosh, Apache, MySQL, and PHP)
从MAMP官网下载对应的MAMP安装包。本教程使用的CPU为Apple M1 Pro,所以选择第二个MAMP & MAMP PRO (Apple)下载。


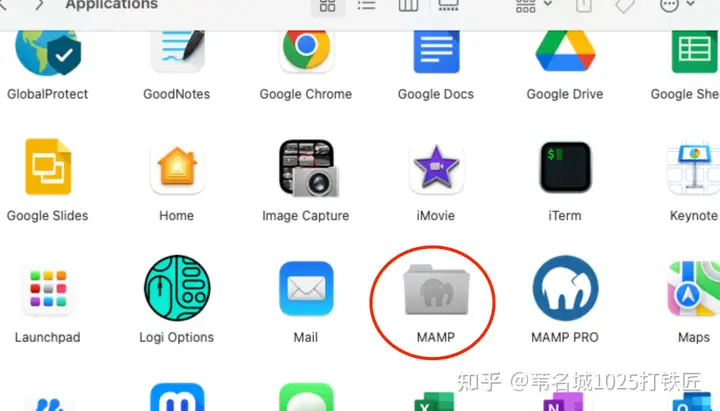
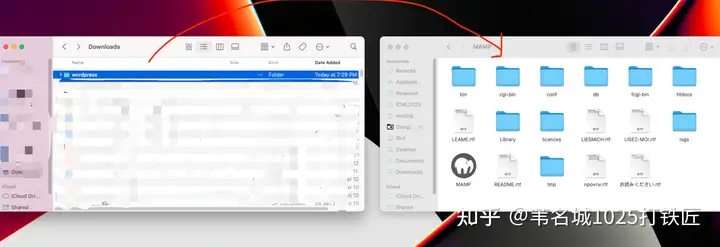
MAMP安装完成后,在application folder里找到MAMP folder,如图所示。

下载WordPress
从WordPress.org 官网下载WordPress安装包。

解压下载的压缩包,得到wordpress的文件夹。将整个解压得到的wordpress 整个文件夹移动到上面提到的MAMP的文件夹里

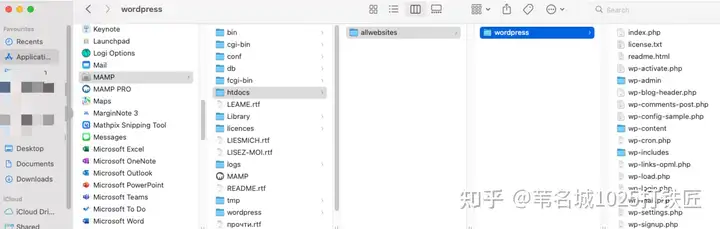
再创建Applications/MAMP/htdocs/allwebsites 的子文件夹,并复制wordpress文件夹进入其中,即Applications/MAMP/htdocs/allwebsites/wordpress 如图所示

创建MySQL数据库 - 使用MAMP
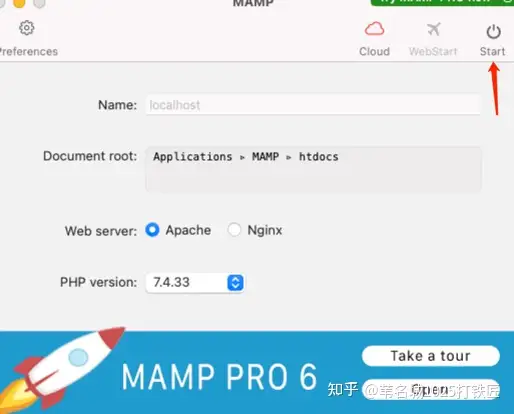
运行MAMP应用,点击如图所示Start 图标,

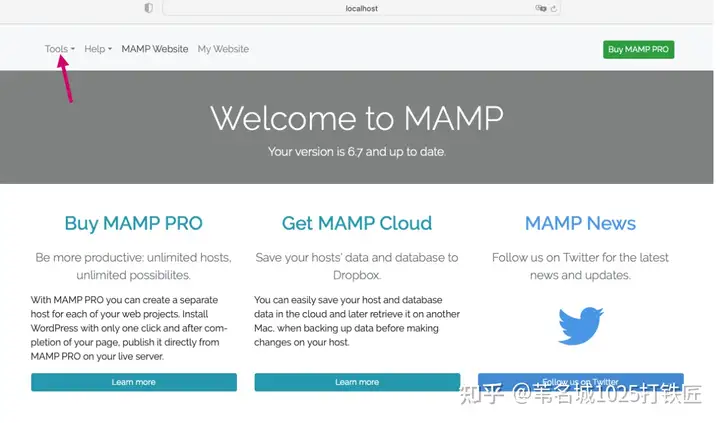
浏览器则会打开下图所示页面

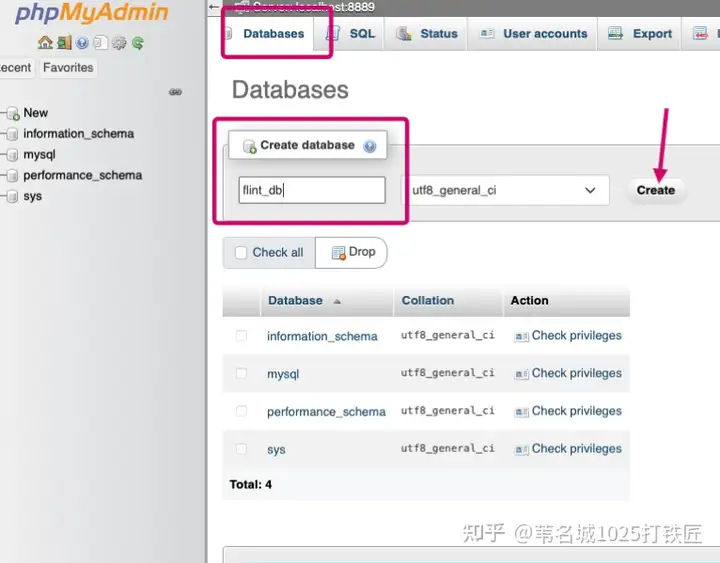
点击Tools >> phpMyAdmin ,并点击Database 并输入一个数据库名字,点击Create , 此时用WordPress的数据库便创建好了。

安装WordPress
打开浏览器,地址栏输入http://localhost:8888 。如果不懂CS相关知识,简单地将这一步理解为使用浏览器打开计算机本地某个运行的程序即可。如图:

这里会让选择链接。记得上面下载WordPress时创建的folder: Applications/MAMP/htdocs/allwebsites/wordpress 吗,这里只需要点击进到wordpress folder就可以进入如下图所示wordpress 安装界面了:

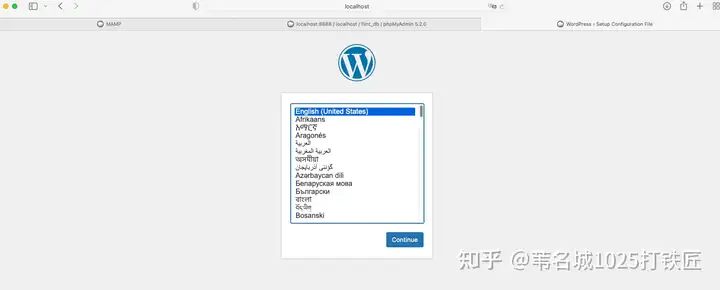
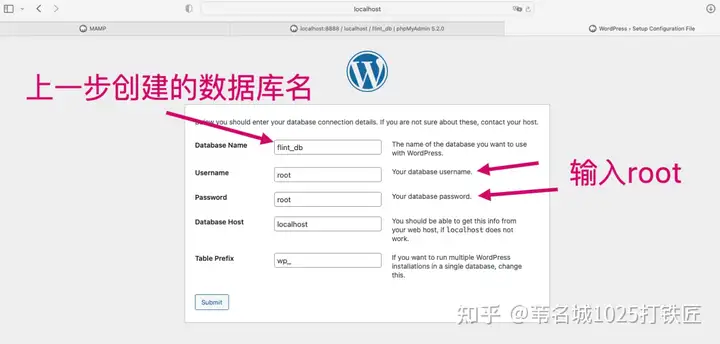
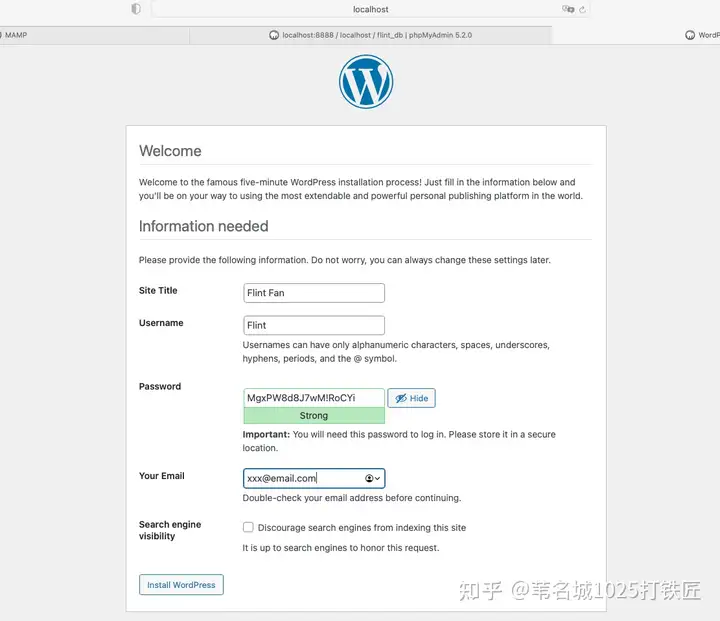
选择熟悉的语言安装后,来到下述页面,填入相应内容,如图所示

点击Submit后再点击Run the installation。依次输入你的网站名,管理用户名,密码,邮箱。 这里密码串MgxPW8d8J7wM!RoCYi 是系统自动生存的,需要手动保存。以后登陆会用到。

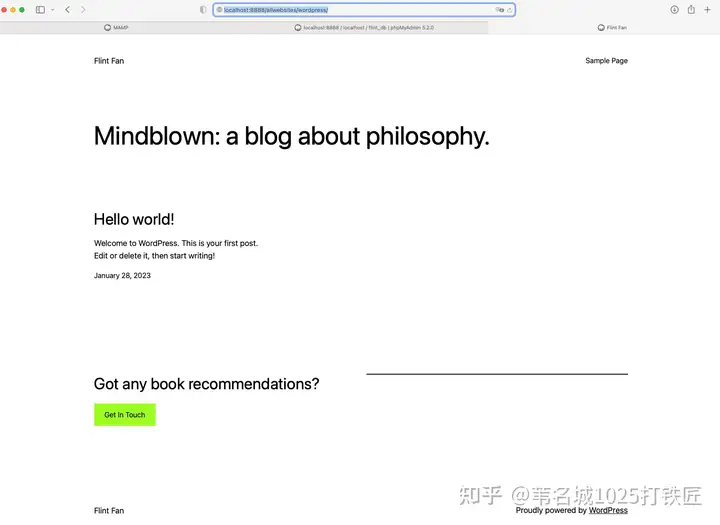
最后点击Install WordPress,网页则显示Success,安装成功。此时,已经可以通过浏览器访问http://localhost:8888/allwebsites/wordpress/ 来看到刚刚建好的网站是什么样子了。下面是我刚刚建好的:

登陆WordPress编辑网站
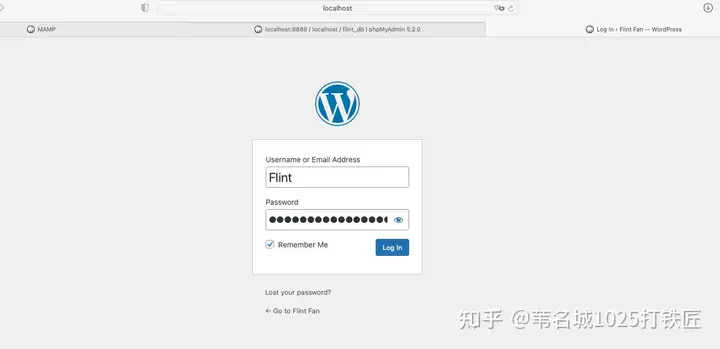
网站搭建成功后,可以使用浏览器进入http://localhost:8888/allwebsites/wordpress/wp-login.php ,此时便会进入管理员登陆页面:

输入上一步安装WordPress时使用的用户名和密码,然后点击Log In

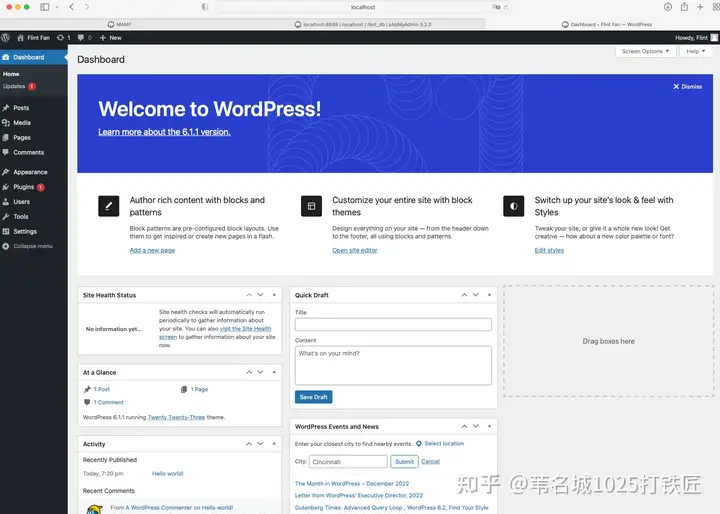
登陆成功后,便可进入系统管理台。在这里可以进行一系列网站的管理,内容编辑,装饰等等操作。而这些操作都不再需要任何技术上的难点。简单来说,QQ空间 :)
接下来,(参见目录)我们需要做的是选择喜欢的网页模版,编辑内容,再把网站导出成静态static pages,并host到github上。本教程也会涵盖一些炫酷的小功能,比如第3点的Timeline子页面以及网站下的访客图等。未完待续。。。
码字不易,烦请三连,有空就更。




 售前咨询专员
售前咨询专员