分享15个对Web开发人员有用的高效工具网站
 行业资讯
行业资讯  admin
admin  发布时间:2023-12-12
发布时间:2023-12-12  浏览:117 次
浏览:117 次
今天我想和大家分享一些有用的网站,有的可以提高你的工作效率,有的可以帮助你写文章,有的可以帮助你做设计。现在,我们一起来看看。
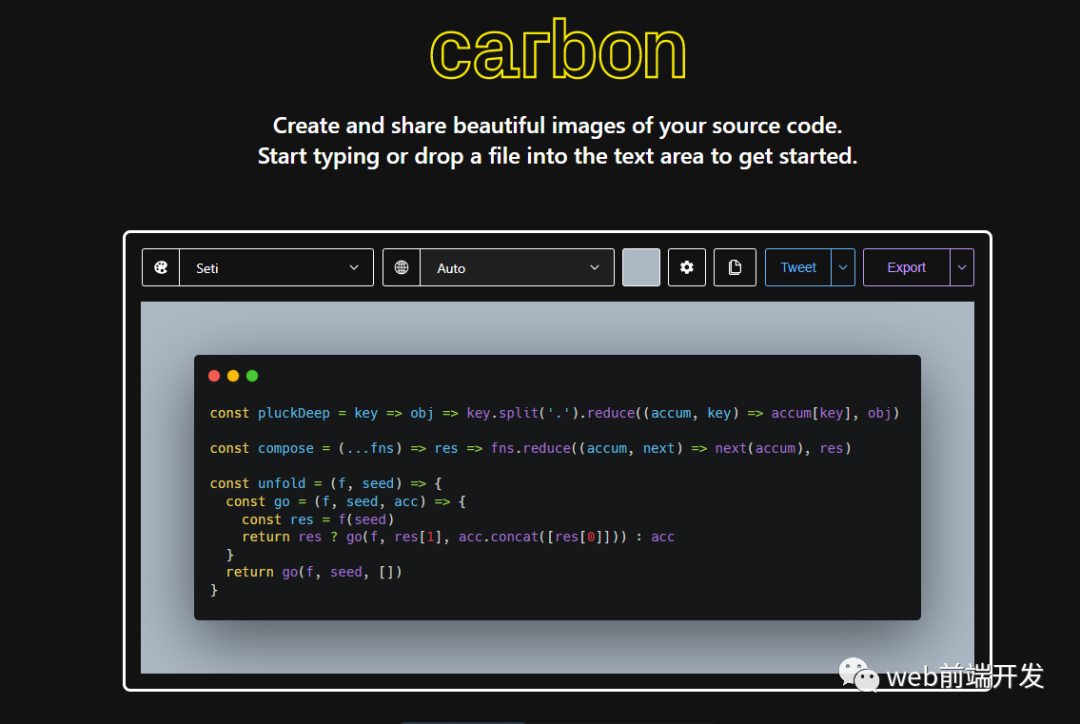
1. 代码转图片网址:https://carbon.now.sh/

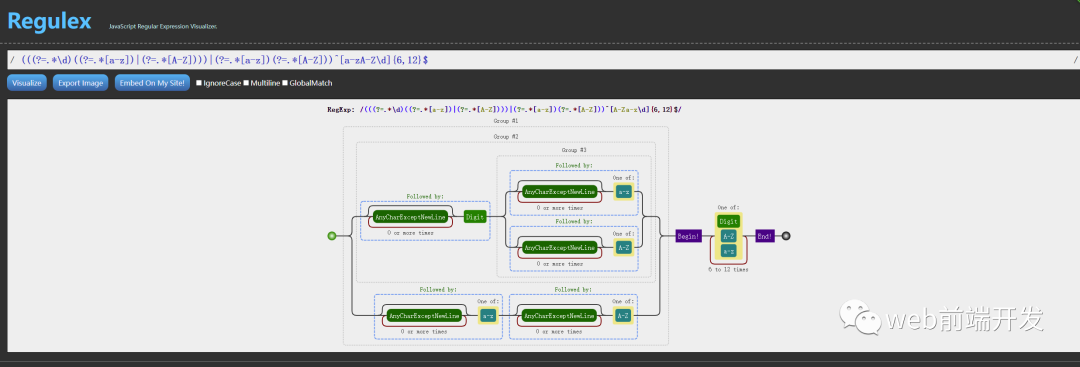
使用 Carbon 创建和分享源代码的精美图像。它提供了多种代码风格和主题。2. JavaScript 正则表达式可视化工具网址:https://jex.im/regulex/#!flags=&re=%5E(a%7Cb)*%3F%24

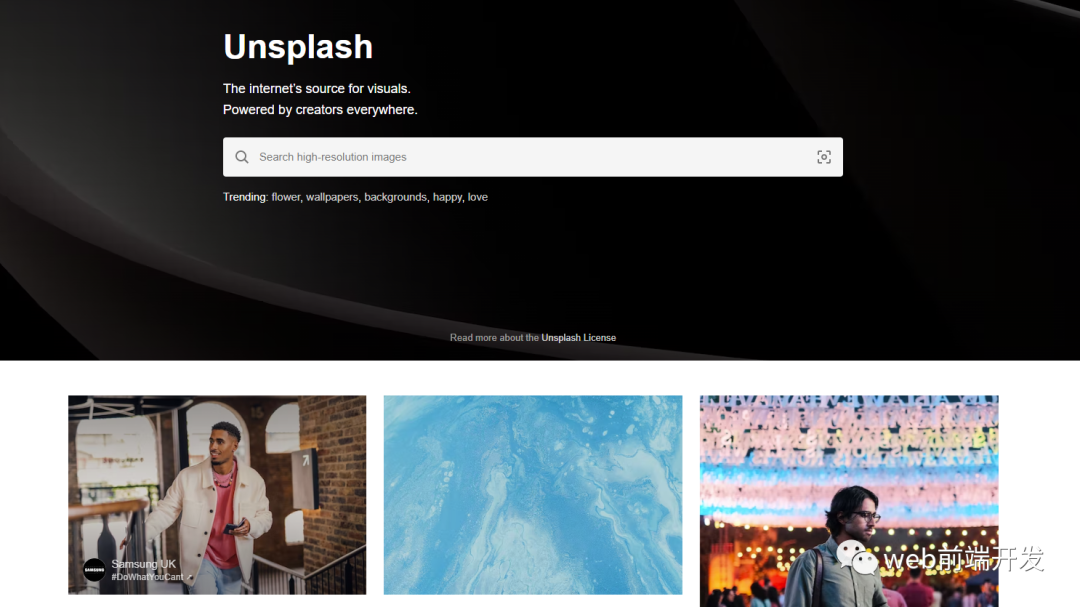
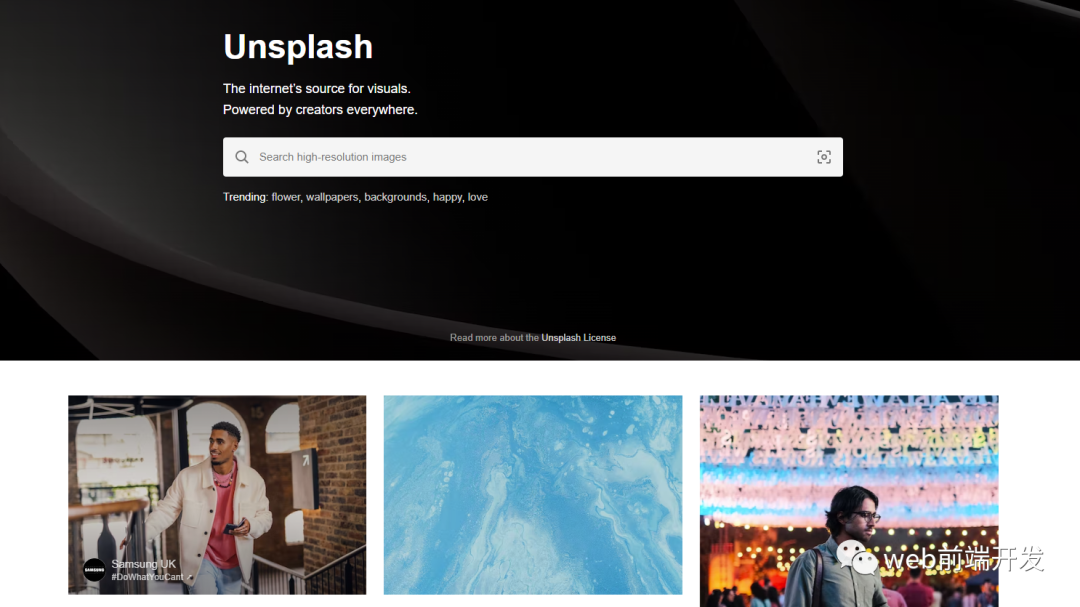
你是那种因为看起来复杂而不想学习正则表达式的人吗?别担心,我曾经是一样的,但现在不一样了。可视化工具使正则表达式更易于理解。3.图片图库网址:https://unsplash.com/


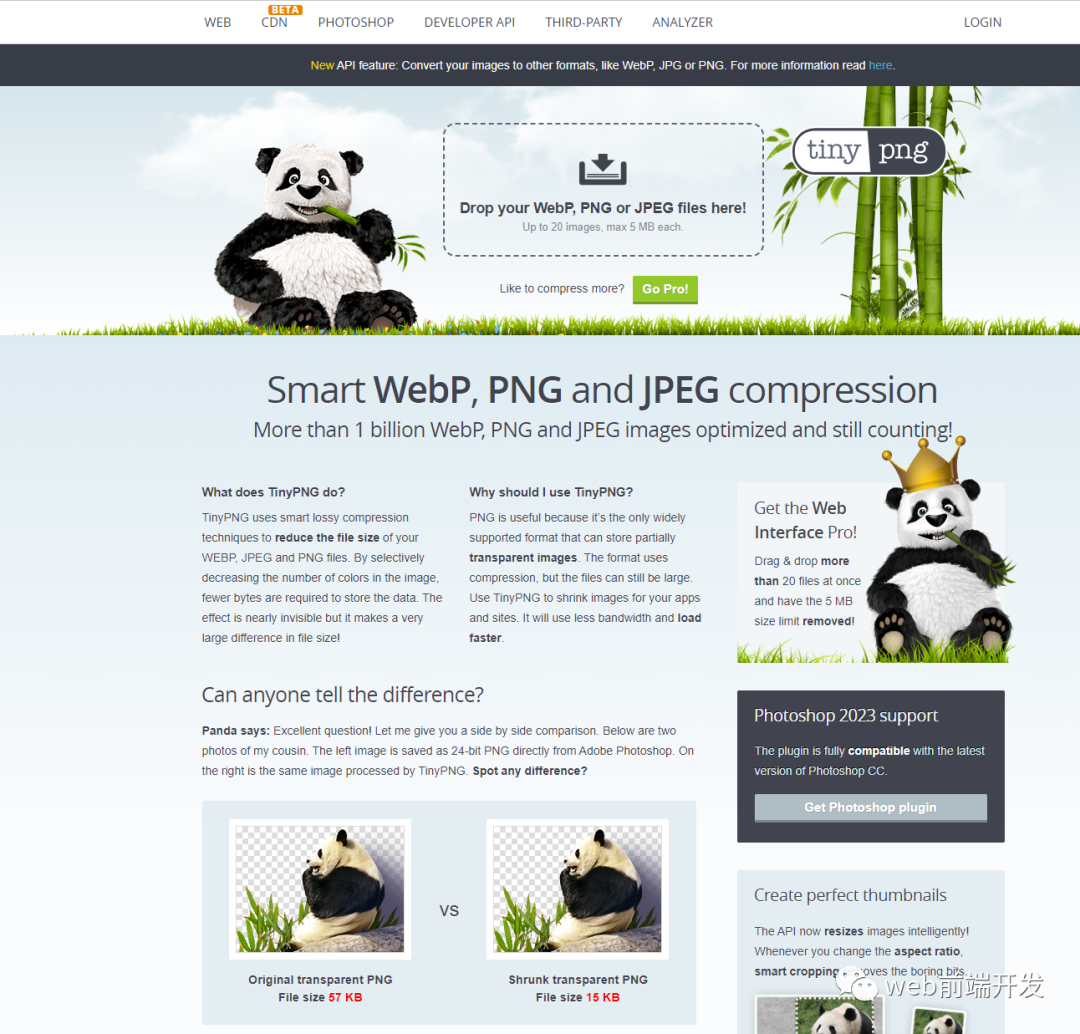
互联网上可免费使用的图片来源。由各地的创作者提供支持。4. 智能 WebP、PNG 和 JPEG 图片压缩网址:https://tinypng.com/

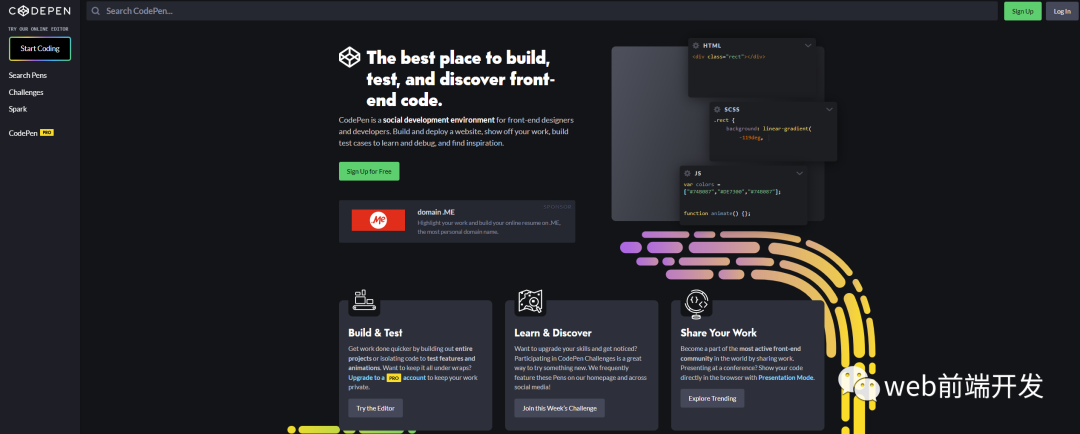
你可能经常需要压缩图片,tinypng免费使用,压缩后的图片清晰度高。5. Codepen网址:https://codepen.io/

使用 CodePen 可以非常方便地在博客或者 Medium 文章里嵌入演示代码。6. 开源图标网址:https://ionic.io/

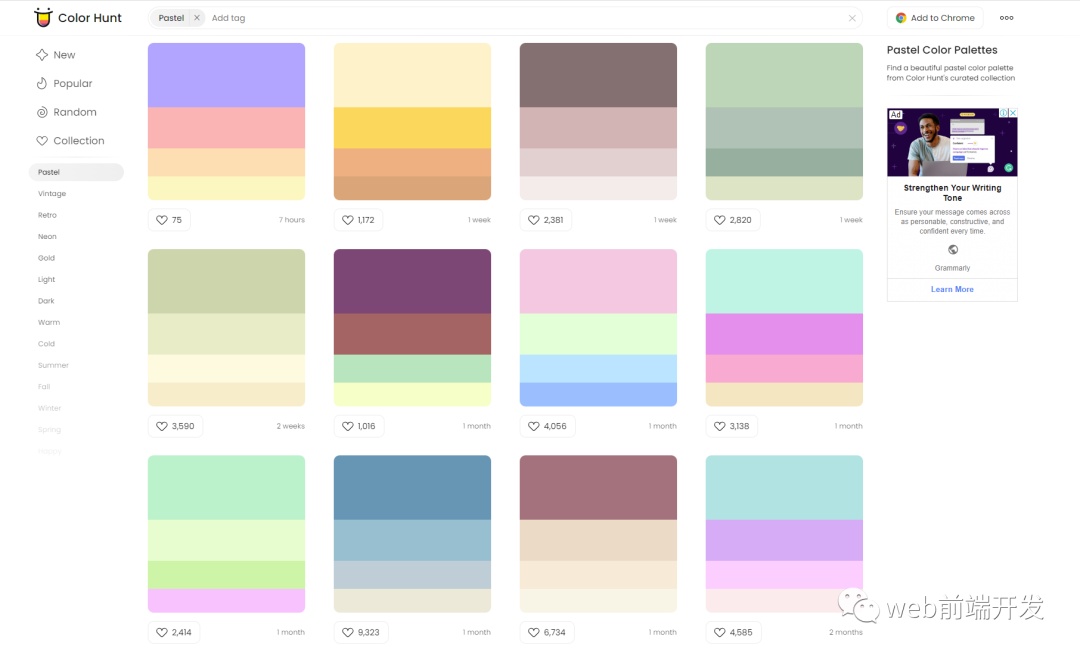
您可以从 Ionic 中找到您需要的任何图标,包括用于 Web、iOS、Android 和桌面应用程序的高级设计图标。支持 SVG 和网络字体。 Ionic完全开源。7.在线调色板网址:https://colorhunt.co/palettes/pastel

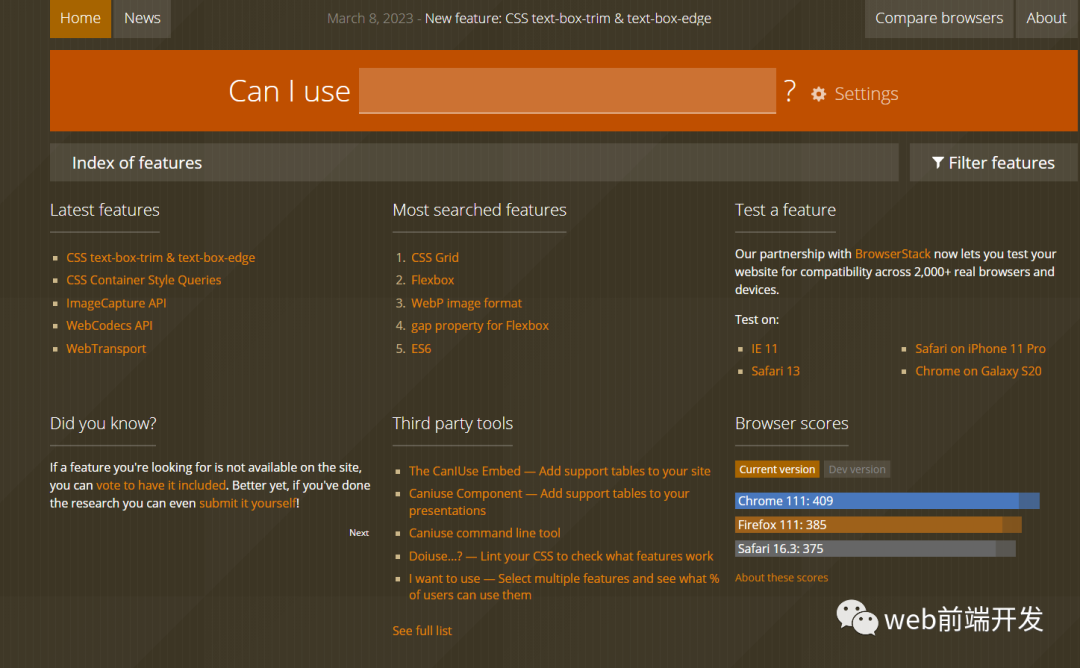
设计时找不到合适的颜色?Color Hunt 可以帮助我们。8.Caniuse网址:https://caniuse.com/

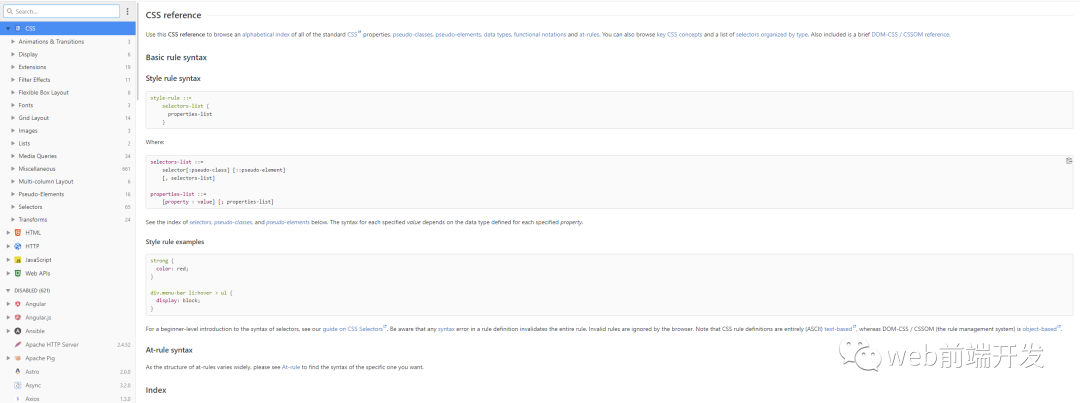
前端工程师经常需要检查浏览器的兼容性,Can I use是一个可以查询各种流行浏览器的CSS和JavaScript的特性和兼容性的网站。9. 开发文档网址:https://devdocs.io/

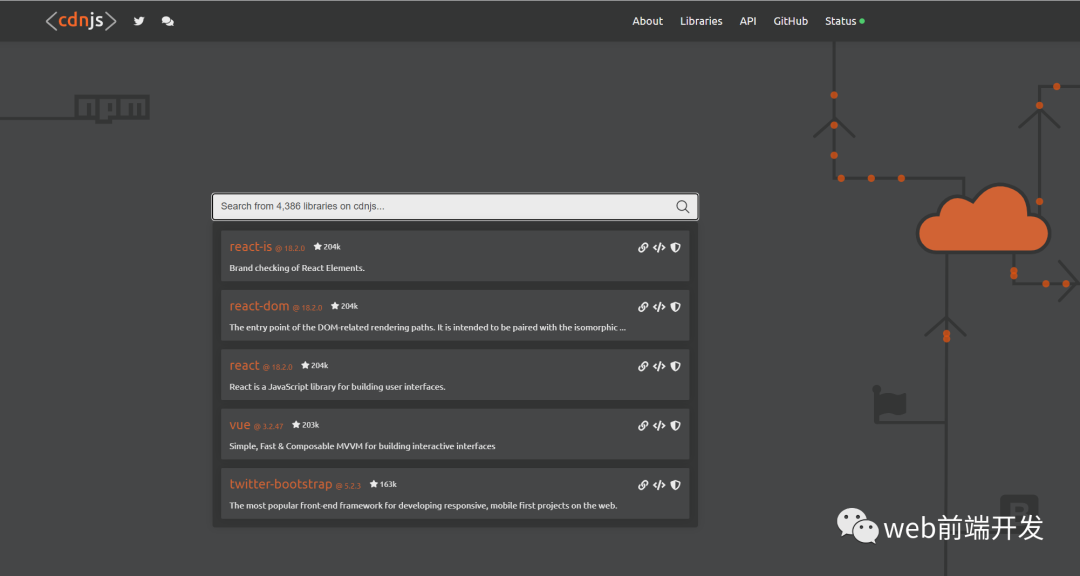
这个网站有各种项目的文档,也支持离线使用。10.cdnjs网址:https://cdnjs.com/

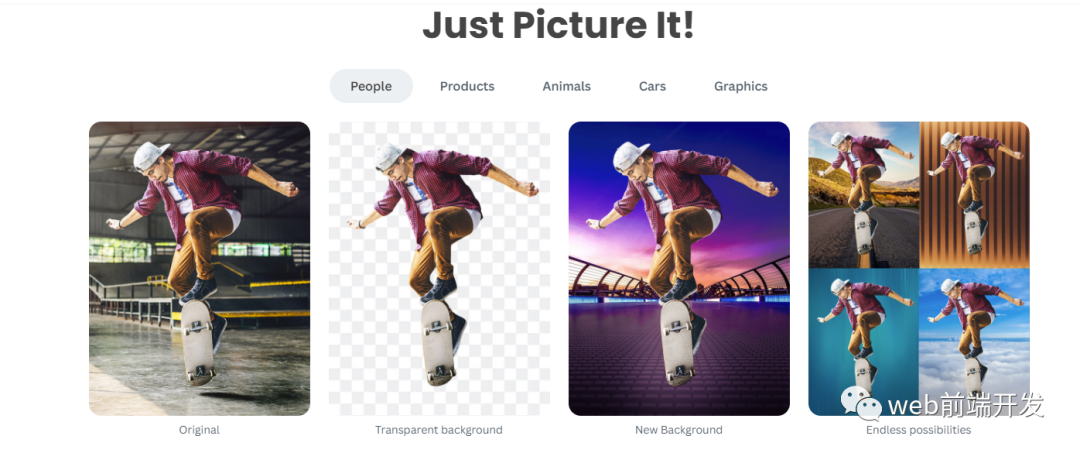
有时我们需要在线资源来进行编程练习。cdnjs 可以帮助我们找到几乎所有的开源库。11.一键抠图网址:https://www.remove.bg/zh

本网站可以帮助我们 100% 自动免费删除图像背景。12. 自述文件网址:https://readme.so/editor

创建自述文件的最简单方法,这个简单的编辑器允许您快速添加和自定义项目自述文件所需的所有部分。13. 测试网站加载速度网址:https://gtmetrix.com/

查看您的网站的运行情况,揭示速度缓慢的原因,并发现优化机会。14.在线编辑图片网址:https://www.photopea.com/

写文章需要文章封面图片怎么办?Photopea在线编辑图像网站可以帮助你,你通过这个网站就可以实现在线设计图片。15. 免版权插图网址:https://www.manypixels.co/gallery

2,500 多幅免费插图,为您的设计增光添彩。
 行业资讯
行业资讯  admin
admin  发布时间:2023-12-12
发布时间:2023-12-12  浏览:117 次
浏览:117 次  行业资讯
行业资讯  admin
admin  发布时间:2023-12-12
发布时间:2023-12-12  浏览:117 次
浏览:117 次