详情介绍
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。<h
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:主页、关于我们、登录、注册,总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
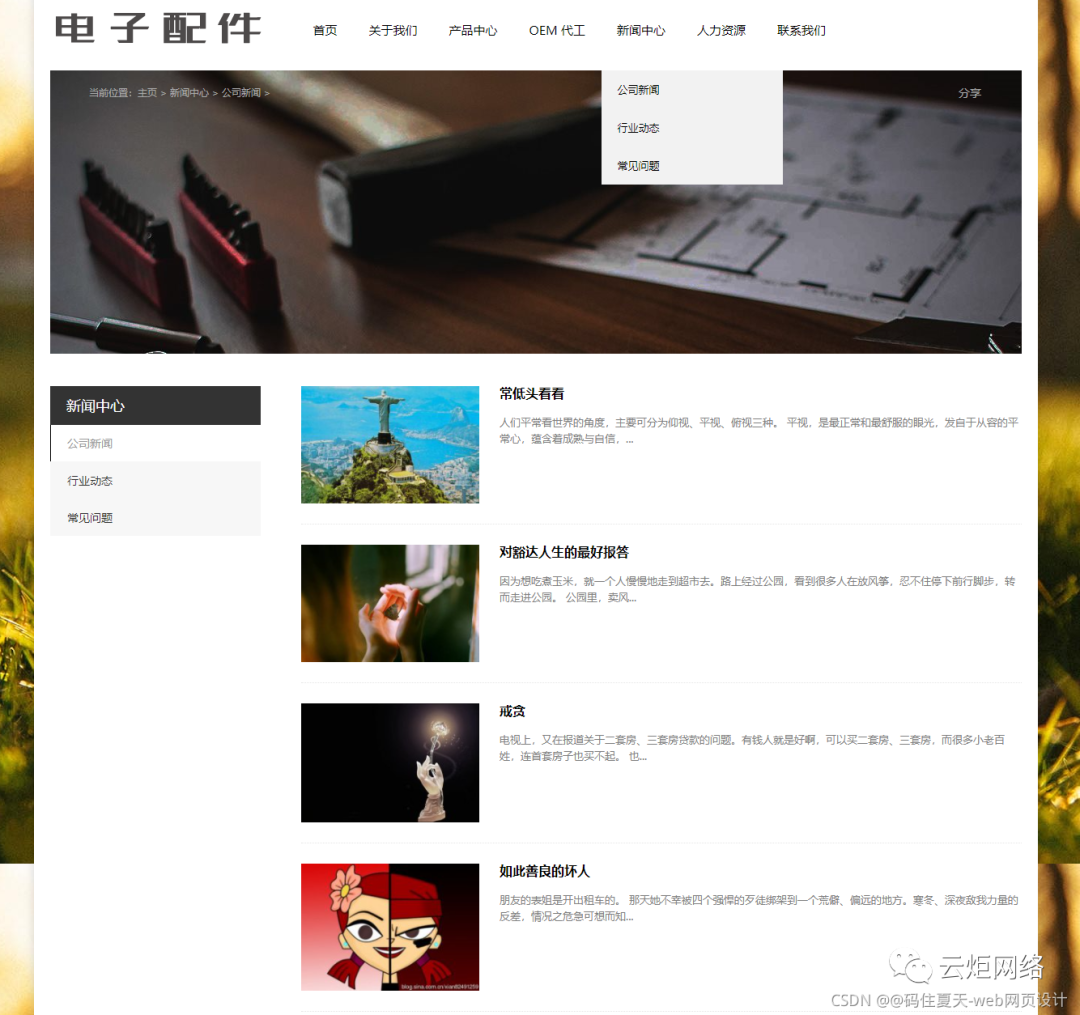
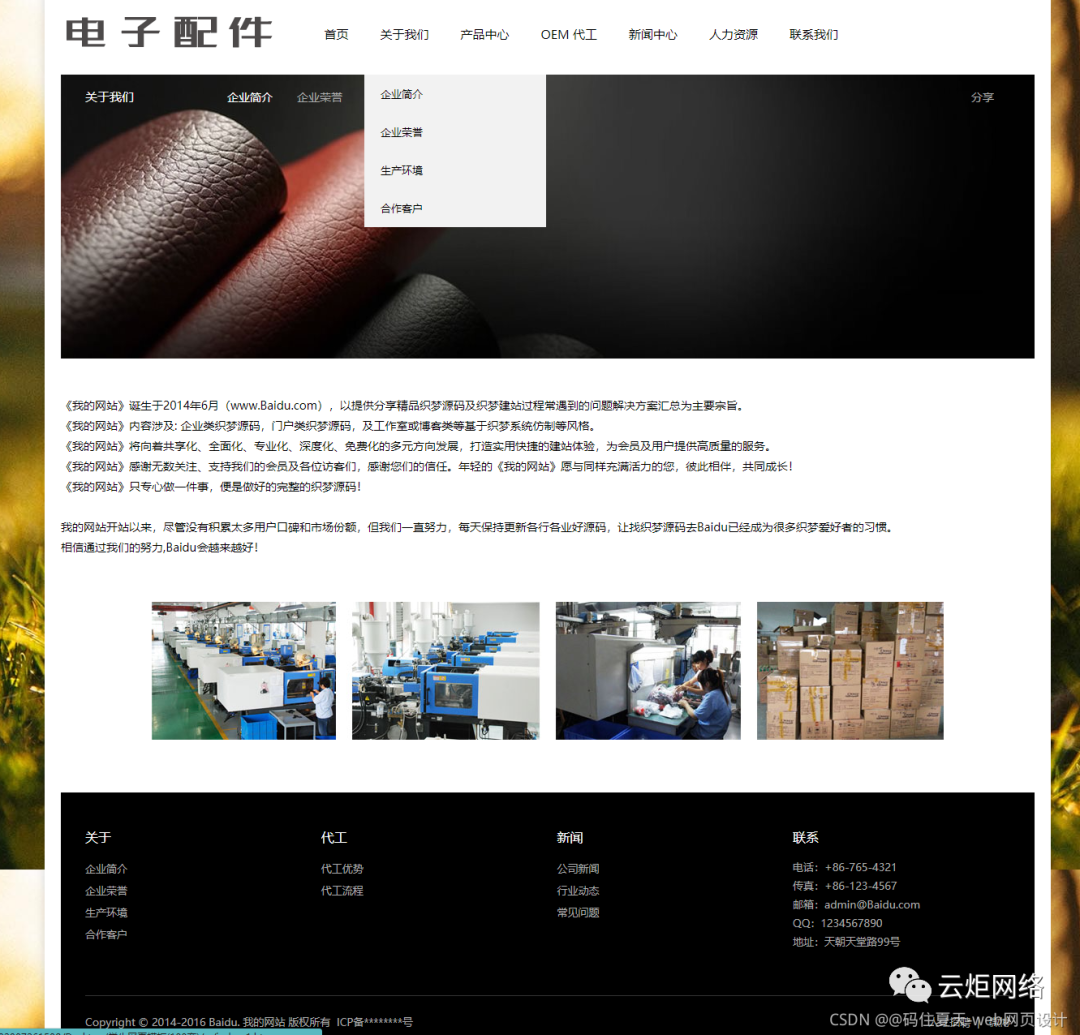
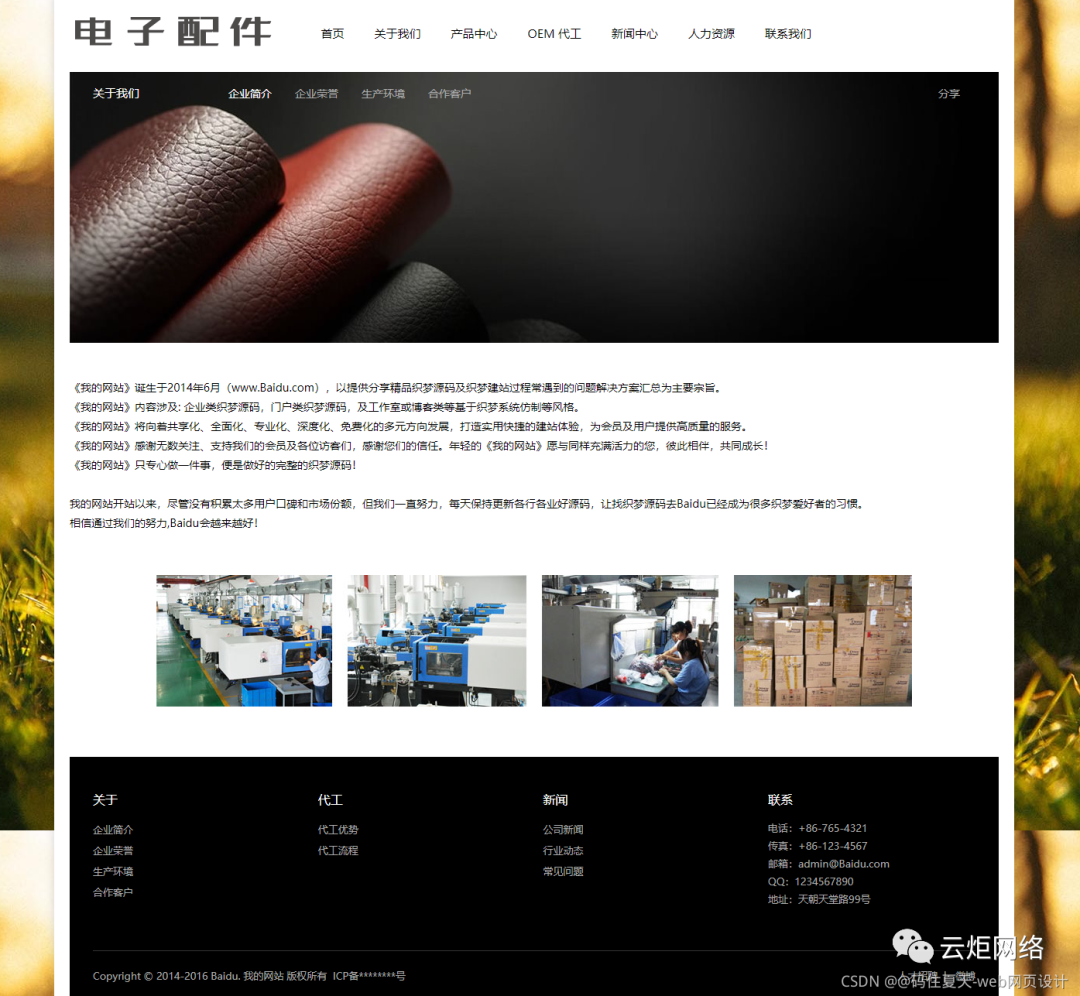
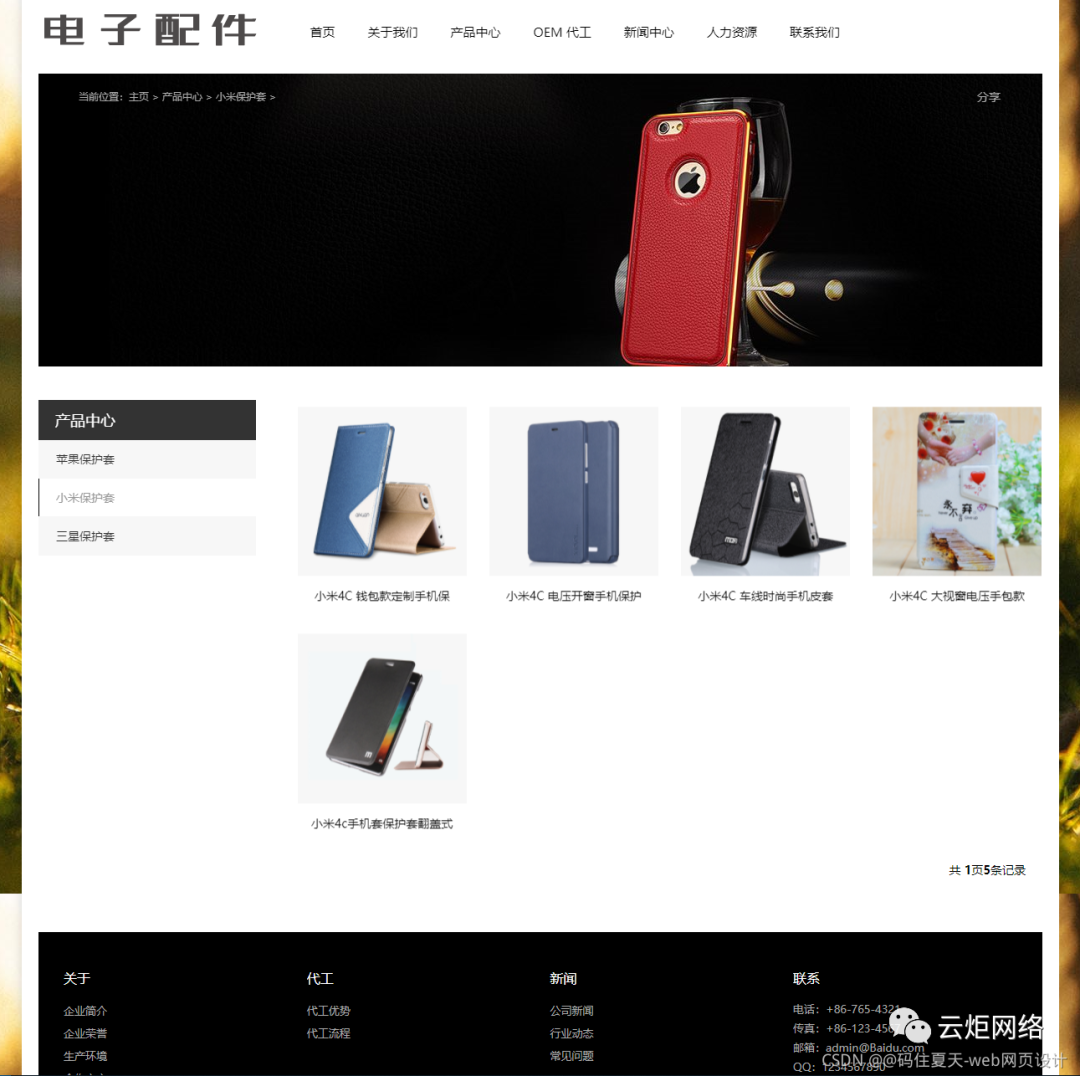
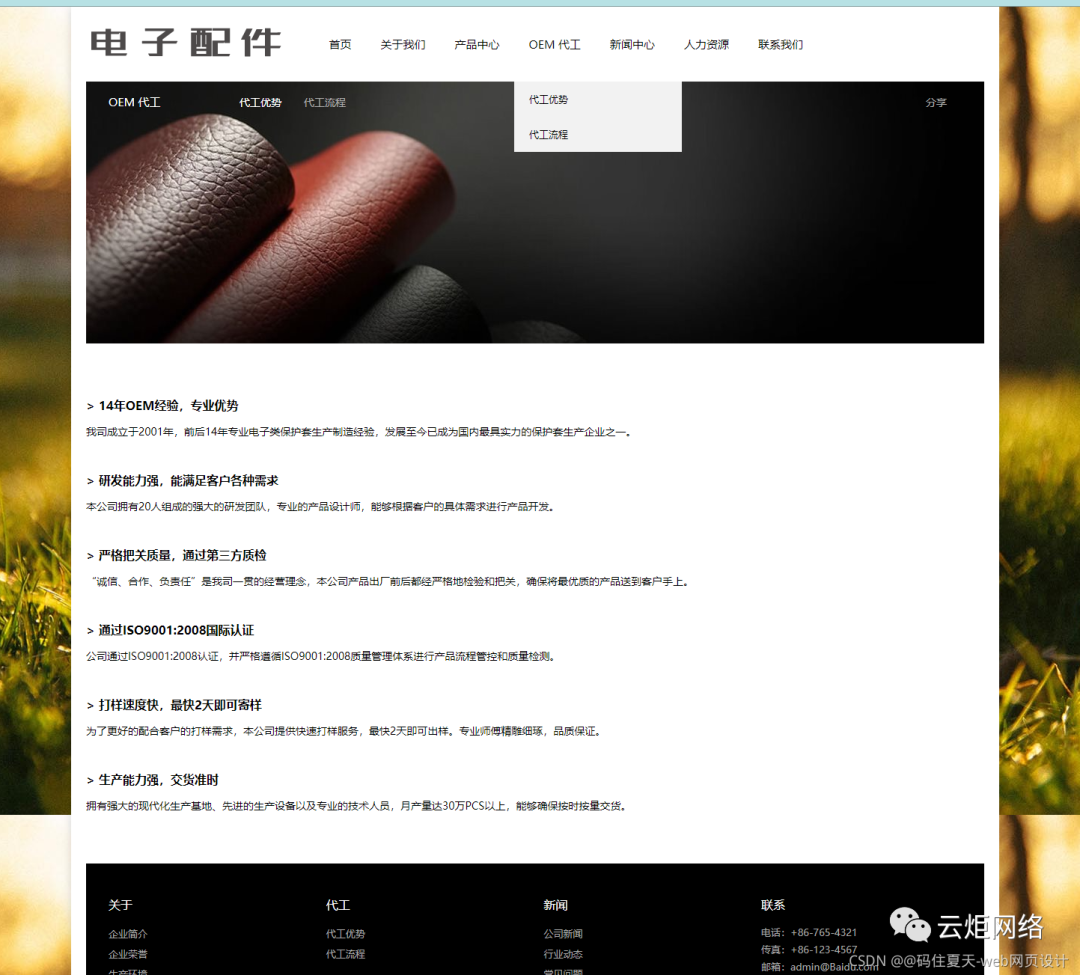
HTML5期末大作业:电子产品网站设计——电子配件(20页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML 学生dreamweaver网页设计作业成品
作品介绍
一、作品展示
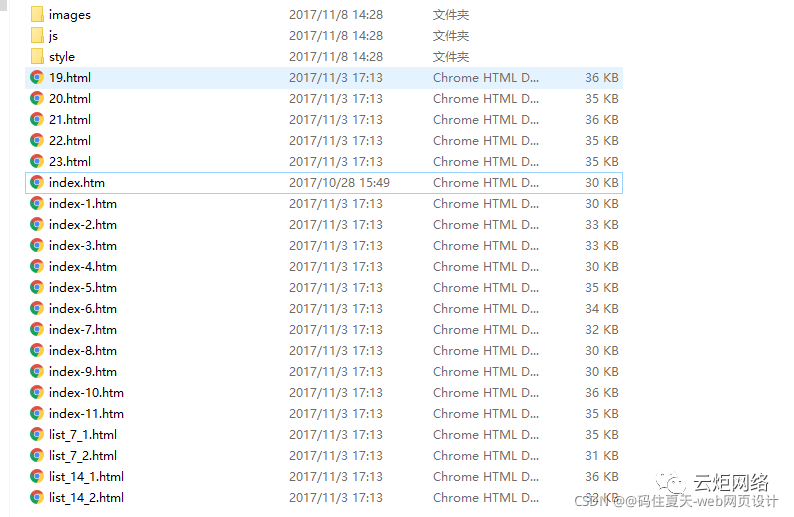
二、文件目录
三、代码实现
四、web前端(学习资料)
五、源码获取
六、更多源码
<h





<h

澳门金沙赌场-澳门金沙娱乐城atherProduct_Html_css_style_black_css" rel="stylesheet" type="text/css" href="style/style-black.css" rel="external nofollow" />
企业简介 企业荣誉 生产环境 合作客户 产品中心
苹果保护套 小米保护套 三星保护套 OEM 代工
代工优势 代工流程 新闻中心
公司新闻 行业动态 常见问题 人力资源
人才理念 人才招聘 联系我们
企业简介 企业荣誉 生产环境 合作客户 产品中心
苹果保护套 小米保护套 三星保护套 OEM 代工
代工优势 代工流程 新闻中心
公司新闻 行业动态 常见问题 人力资源
人才理念 人才招聘 联系我们
window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdPic":"","bdStyle":"0","bdSize":"16"},"share":{}};with(document)0[(getElementsByTagName(head)[0]||body).appendChild(createElement(script)).src=http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=+~(-new Date()/36e5)];
width : 100%,
items : { visible : 1 },
auto : { pauseOnHover: true, timeoutDuration:5000 },
swipe : { onTouch:true, onMouse:true },
pagination : "#carousel-page-131155",
scroll : { fx : "crossfade" } });
});
苹果保护套 小米保护套 三星保护套
$(.category-131153 > ul > li > a, .category-131153 > ul > li > i).click(function(){ if( $(this).parent(li).find(ul) ){ $(this).parent(li).find(ul).slideDown(fast); $(this).parent(li).siblings(li).find(ul).slideUp(fast); $(this).parent(li).addClass(current).siblings(li).removeClass(current); } });
});
企业简介 企业荣誉 生产环境 合作客户
代工优势 代工流程
公司新闻 行业动态 常见问题
传真:+86-123-4567
邮箱:[email protected]
QQ:1234567890
地址:天朝天堂路99号
Copyright © 2014-2016 Baidu. 我的网站 版权所有 ICP备********号
<!-- E fixed-side --><!-- S popup --> <div id="popup" class="popup"> <div class="popup-content not-animated" data-animate="fadeInDown"> <div id="a1portalSkin_popup-area" class="QHDEmptyArea popup-content-wrapper"></div> <div class="popup-close-btn"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="关闭"><span>关闭</span></a></div> </div> <div class="popup-overlay"></div> </div> <!-- E popup --><!-- E go top --> <div class="gotop-wrapper"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="fixed-gotop gotop"></a></div> <!-- E go top --> <input name="ScrollTop" type="hidden" id="ScrollTop" /> <input name="__a1portalVariable" type="hidden" id="__a1portalVariable" /> <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="" /></form><!-- 外部脚本 --> <!--我的网站(Baidu.com)做最好的织梦整站模板下载网站--></body><script src="js/error.html" type="text/javascript"></script></html>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157158159160161162163164165166167168169170171172173174175176177178179180181182183184185186187188189190191192193194195196197198199200201202203204205206207208209210211212213214215216217218219220221222223224225226227228229230231232233234235236237238239240241242243244245246247248249250251252253254255256257258259260261262263264265266267268269270271272273274275276277278279280281282283284285286287288289290291292293294295296297298299300301302303304305306307308309310311312313314315316317318319320321322323324325326327328329330331332333334335336337338339340341342343344345346347348349350351352353354355356357358359360361362363364365366367368369370371372373374375376377378379380381382383384385386387388389390391392393394395396397398399400401402403404405406407408409410411412413414415416417418419420421422423424425426427428429430431432433434435436437438439440441442443444445446447448449450451452453454455456457458459460461462463464465466467468469470471472473474475476477478479480481482483484485486487488489490491492493494495496497498499500501502503504505506507508509510511512513514515516517518519520521<h
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
<h
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> 云炬网络 获取更多源码
!
【腾讯文档】考研资料需求收集 (欢迎填写)
试读试看请加客服微信19966519194
 行业资讯
行业资讯  admin
admin  发布时间:2024-01-06
发布时间:2024-01-06  浏览:101 次
浏览:101 次 








 售前咨询专员
售前咨询专员